Headless architecture, in the realm of web development, refers to a decoupled approach where the frontend (or the presentation layer) is separated from the backend (or the data and logic layer). This allows for greater flexibility, as developers can independently create, manage, and maintain the user interface (UI) and the underlying infrastructure.
Headless in a nutshell
In a headless setup, the backend typically exposes data and functionality via APIs (Application Programming Interfaces), which can be consumed by various frontend clients, such as web browsers, mobile apps, or even Internet of Things (IoT) devices.

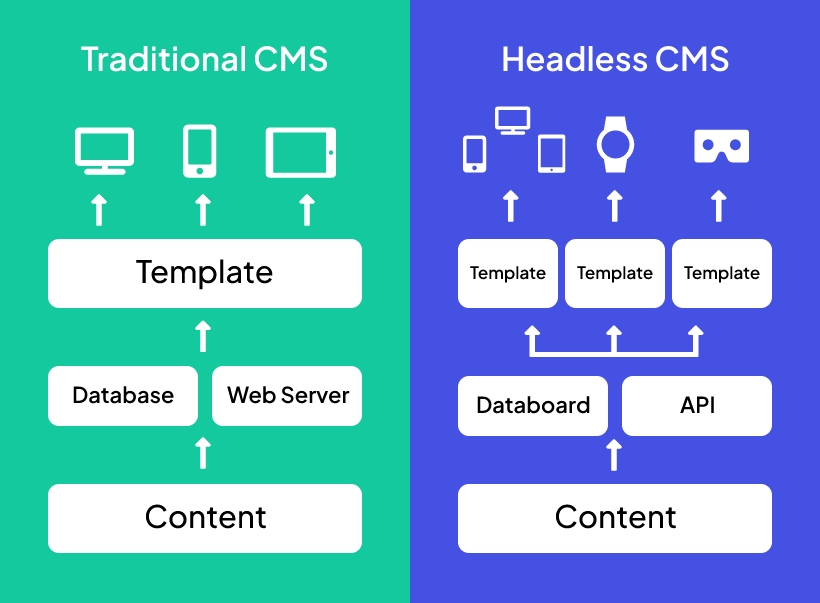
The above diagram explains the difference between a traditional and headless architecture. Note how headless allows you to customise the experience to different channels
What are the benefits of a headless approach for website owners?
A headless architecture offers several benefits for website owners, which can contribute to improved user experience, streamlined development processes, and enhanced flexibility. Here are some of the key advantages:
Flexibility and customizability: By decoupling the frontend and backend, website owners gain the freedom to choose the most suitable frontend technologies and frameworks for their specific needs. This enables a higher level of customization and adaptability in designing the user interface and user experience.
Faster updates and development: With a headless architecture, frontend and backend developers can work independently, accelerating the development process. This results in quicker updates, feature rollouts, and overall improvements to the website.
Improved performance: Separating the presentation layer from the data and logic layer can lead to a faster and more responsive website, which can have a positive impact on user engagement, conversion rates, and search engine rankings.
Omnichannel support: A headless approach makes it easier to serve content and functionality across multiple platforms and devices, including web, mobile, and IoT. This enables website owners to reach a broader audience and deliver a consistent user experience across various touchpoints.
Future-proofing: As technology and user preferences evolve, a headless architecture allows website owners to adapt more easily by updating or replacing frontend technologies without affecting the backend. This ensures that the website remains current and competitive over time.
Scalability: A decoupled architecture allows for better scalability since the frontend and backend can be independently scaled and optimized to handle increased traffic, growing data volumes, or changing business requirements.
Cost-effectiveness: By adopting a headless architecture, website owners can potentially reduce costs related to infrastructure, development, and maintenance, as they can use more efficient frontend technologies, streamline development processes, and deploy updates more rapidly.
Are there pitfalls to this approach?
Adopting a headless implementation can introduce certain challenges and potential pitfalls, which should be carefully considered before deciding on this approach.
One of the main concerns is increased complexity, as decoupling the frontend and backend results in separate codebases and infrastructure to manage. This can be particularly challenging for smaller teams or organizations with limited technical expertise.
Traditional content management systems often provide out-of-the-box features that may not be readily available in a headless implementation. As a result, some functionalities may need to be custom-built or integrated with third-party services, which can add to the development effort and cost.
In a headless implementation, developers need to have expertise in various technologies, APIs, and frontend frameworks. A lack of experience in these areas may lead to a steeper learning curve, longer development times, or potential implementation issues.
Content management can also be challenging in headless implementations, as some headless CMS solutions may not offer the same ease of use and content editing capabilities as traditional platforms. This can make it more difficult for non-technical team members to manage and update content.
Search engine optimization (SEO) implications should also be considered, as certain frontend frameworks used in headless architectures might not be as SEO-friendly as traditional CMS platforms. Developers must ensure that the chosen technology stack supports SEO best practices and that content is easily discoverable and indexable by search engines.
Maintenance and support can be more demanding in a headless implementation, as updates and maintenance may need to be managed for multiple components, including frontend frameworks, backend infrastructure, and APIs. This can increase the overall maintenance effort and may require additional resources.
To mitigate these pitfalls, it’s essential to carefully evaluate the project’s specific needs, goals, and available resources before adopting a headless architecture. Additionally, investing in proper planning, team training, and choosing the right technology stack can help ensure a successful implementation.
What are some headless implementation examples?
Several well-known companies and organizations have successfully adopted headless architecture for their websites or applications. These examples demonstrate how headless architecture can be effectively used to deliver flexible, scalable, and high-performing digital experiences:
Spotify: Spotify’s web player is built using a headless approach, with the frontend and backend separated to improve performance and scalability. Their web player communicates with the Spotify API to fetch and manage music and user data, allowing for a seamless user experience across various devices.
The Guardian: The Guardian, a popular news organization, leverages a headless architecture to deliver content across various platforms, including their website, mobile apps, and smart speakers. By using APIs to serve content, they can ensure a consistent user experience and make it easier to manage and update their content.
Nike: Nike has implemented a headless architecture for its e-commerce platform, enabling them to deliver a consistent user experience across multiple channels, including web, mobile, and in-store. This approach allows Nike to efficiently manage product data, personalize content, and scale their platform to handle high traffic volumes during product launches and promotions.
Overall
Overall, adopting a headless architecture can be a strategic decision for organizations looking to build flexible, scalable, and high-performing web applications. However, it’s crucial to consider the specific needs and requirements of the project before making such a decision, as a headless approach may not always be the best fit for every scenario.
In future articles we’ll look at various headless platforms and their capability, specifically how to get CMS and Ecommerce content working seamlessly together.
BY CRAIG RUNDLE
Director at Tin Soldier
Craig, founder and Director @Tin Soldier lives and breathes digital. Being slightly geeky, since the late 90’s he has been involved and watched the internet grow from one page websites through Web 2.0 and more recently with the advent of AI technologies. Craig’s passion is ecommerce, in particular creating great customer experiences through personalisation, content and connected systems.
